智能手机的快速普及,推动着中国互联网由PC向移动的高速转变,据《第40次中国互联网络发展状况统计报告》显示,截止到2017 年6 月,我国网民使用手机上网的比例达到96.3%,中国已经跨入移动互联网的时代。
移动互联网时代,网民的上网设备和网络行为、互联网信息内容的展现方式,都发生了新的变化,这不可避免的促使用户的行为习惯发生了改变。在这变化中,既能为用户提供高效阅读,又能满足移动互联网特点的信息内容,已成为信息内容生产者不得不研究的一个课题。
今天,就带大家一起来探索,移动互联网时代,信息内容(移动页面)的设计之道。
思维认知:
重新认识战场,探索移动互联网的秘密

移动设备特点
相对PC设备而言,移动设备(手机),屏幕尺寸更小,但手机使用的都是高清屏幕材料,像素密度比电脑屏幕要高(像素密度,即每英寸屏幕所拥有的像素数,像素密度越大,显示画面细节就越丰富。),所以手机上看东西更清晰,同时也意味着,同等尺寸的图片,在电脑上看合适时,放到手机上看一定会变小了。
手机屏幕是纵向展现,因此内容的展现方式,也变成了从上往下。再者,手机屏幕小,无法像电脑屏幕,展现密集、大量的信息内容;也不擅长表达远景、广角、大场面,但手机屏幕非常擅长表达近焦、微距、高清特写、局部细节;因此,在有限的屏幕空间,手机屏展现的内容,要足够少,足够聚焦,从而营造更有视觉力展现效果。
用户行为习惯
在海量的信息、匆促的时间下,用户阅读方式、习惯发生了变化;跳读、挑读、瞄读、瞟读,浅度和碎片化的阅读方式,已经成为移动互联网用户的阅读常态;所以,移动端的内容,必须要精简、易懂。
从移动设备的特点和用户的行为习惯分析,移动端内容设计,应该做到:竖屏构图、大图大字、浅显易懂、少放内容,以打造一个让用户:看得见、看得完、看得懂、看得爽,既符合移动设备展现特点,又能满足用户阅读习惯的优质移动页面。
行动方法:
重新制定战术,打造优质移动页面

纵向构思,满足移动设备展现要求
• 构图思维:
图片设计,从策划、摄影到PS设计实施,一开始就应有纵向构图的竖屏思维。

• 构图比例:
当前绝大多数手机的满屏比例是9:16,事实上,因为有页面标题栏和底部按钮,会占用一定空间,如果用9:16构图,会导致一屏展示不完一张图的情况,因此在不同尺寸、不同分辨率的手机屏幕下,展示窗口的竖屏比例不尽相同。所以,推荐图片设计的构图比例为9:12,确保能在一屏内完整显示内容。
• 构图尺寸:
绝大多数手机的满屏尺寸是720*1280像素,按9:12左右的构图比例,构图的尺寸建议为:宽度720px,高度1000px。
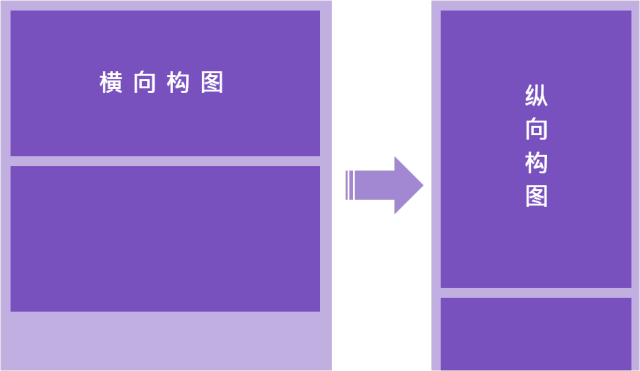
▼ 横向构图,阅读体验不佳

▼ 纵向构图,阅读更舒服

横向构图 VS 纵向构图,
阅读感受的体验效果分明。
• 一屏一主题
一屏就是最小的信息单元是手机屏特点之一,因此把信息切碎到手机屏的一个信息单元大小,最适宜手机用户阅读。一屏一主题,内容一目了然,用户只需浏览一遍,马上能在脑海里留下印象。
▼ 一屏多主题,阅读后的印象并不深刻

▼ 一屏一主题,阅读后印象明显更深刻

一屏多主题 VS 一屏一主题,
后者更让人印象深刻。
上下布局,贴近用户阅读习惯
• 砍掉左右空白
在面对横的长方形屏幕时,为了画面整体平衡,将设计主体居中,让用户注意力往中间正方形聚焦,然后左右留白,几乎是天生和谐、天经地义的排版设计手法。
但是,当我们面对的手机屏不再是横方形、而是竖屏的时候,左右留白就白白浪费了手机屏的展示空间,因此也不再合理、正确了。砍掉左右空白,是解决这一问题的最佳方法。
▼ 左右空白,浪费展示空间

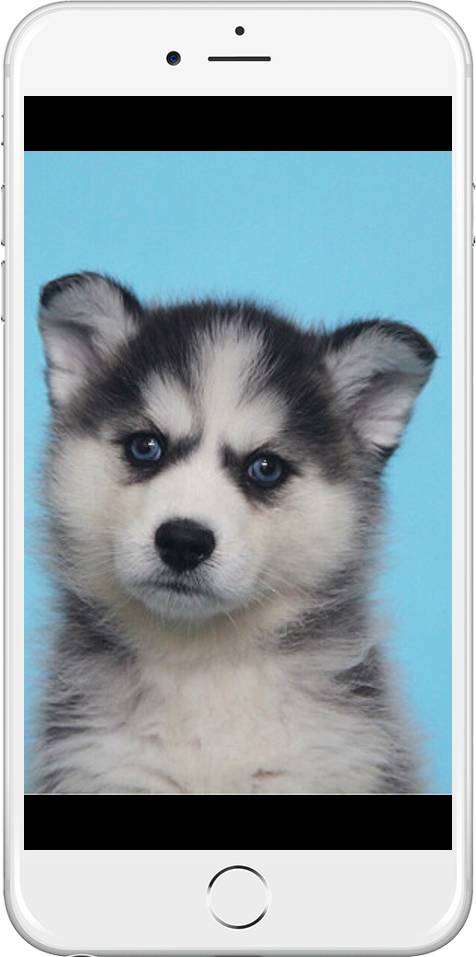
▼ 砍掉左右空白,让信息传达更有效、更传神!

• 左右分栏变上下分栏
手机用户面对的是竖屏,阅读的习惯是从上往下,设计师已经习惯的左右分栏,在手机上已经并不适用,既无法体现出设计的美感,也无法突出内容。因此,设计时改变分栏方式,从左右分栏变为上下分栏,已经很有必要。
▼ 左右分栏,图小、字小,不便于阅读

▼ 左右分栏变上下分栏,让阅读更舒服

• 加大主题间留白
空白是手机详情长图的断句符,控制着表达的节奏。一方面,加大主题间空白让主题间隔明显,使用户能很轻松地分辨出每个主题,方便阅读;另一方面,留白能使作品节奏明朗、表达从容不迫。当用户处于舒服平静的心境,自然延长了对整套图片的阅读时间,大幅提高了信息沟通效率。
▼ 紧密排列,主题间无留白

▼ 与上下主题间都留有空白

留出空白,
反而更能让用户聚焦当前看到的内容。
文案处理,让内容看得见、看得懂
• 标题字高≥1/10屏高
提到字号,我们脑子里浮现的都是这个字号在PC屏上的大小,但实际上这个印象和手机屏上的大小差别很大,会误导到我们做正确的设计,所以手机图片设计,文字不以字号为单位来衡量。我们可以以手机的“屏高”(屏幕高度)来做参照,建议大胆使用≥1/10屏高的大字来做手机端标题。
▼ 字太小,手机屏幕看不清楚

▼ 大字,手机上才能看清楚

用小字做标题,手机屏看不清楚,
所以要用大字。
• 一屏文案字数≤3行30字
手机详情图上,一屏之内文案用多少字为好?建议:文字阅读量(包括标题和正文)要控制在两三行、二三十个字以内,也就是普通用户者看两三眼就能看完的范围。用户停留在每一屏的时间只有几秒钟,文字的阅读任务如果太繁重,就触碰到了用户的耐心极限,阅读质量大大降低。
▼ 太多杂乱内容,不便于阅读

▼ 精简的内容,反而更容易理解

少即是多,简单即完美!
• 长文案整版只用文字
当一屏中的文字无法控制3行30字以内时,我们应把所有图片去掉,整版只用文字,想让用户聚焦于文字,就尽量别让用户的眼睛看到任何图片,这样,用户进入到文本阅读模式。其次,把长文案切割成小段落(最多四行一段),并且加上小标题,便于用户轻松阅读。第三,如果某一段文案特别重要,就把除了这段文案以外的地方全部留空,用空白来衬托文字的重要。
▼ 长文案+图,不便阅读

▼ 长文案只有文字,更易于阅读

长文案只留文字不留图,
让眼睛认真阅读,不受图片干扰。
• 背景图上勿盖字
手机屏幕像素比较高,色彩绚丽,人眼比较容易疲劳,所以对背景图的要求:
第一,色彩不用太复杂,减少对眼睛的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。

第二,背景图上不要盖字,否则文字和图像传递的信息都会受影响,传递效果会被削弱。

突出细节,于细微处见真章
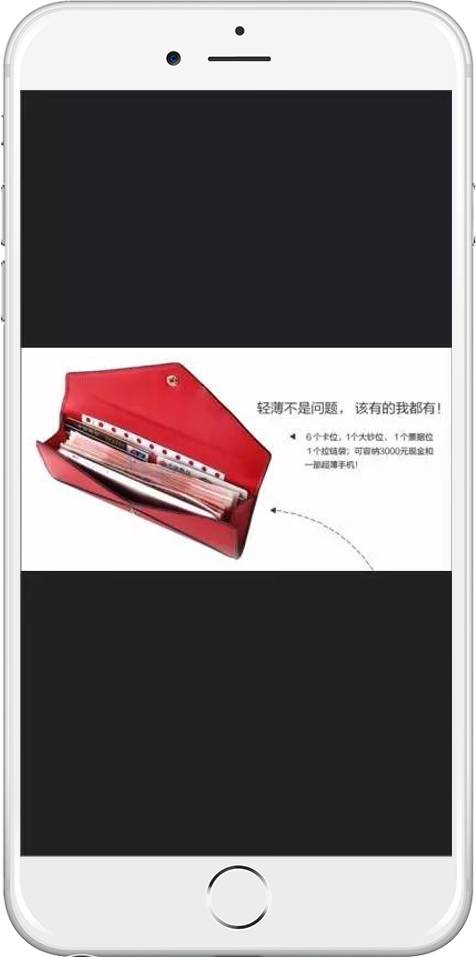
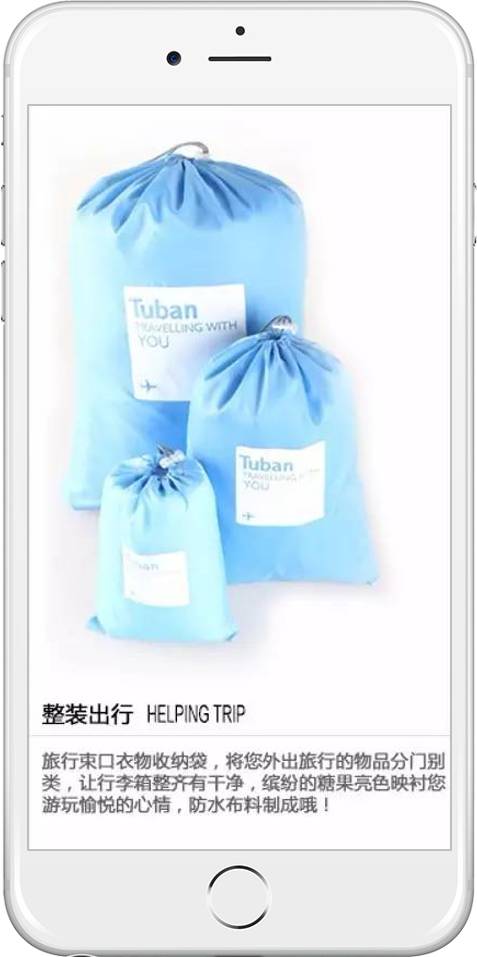
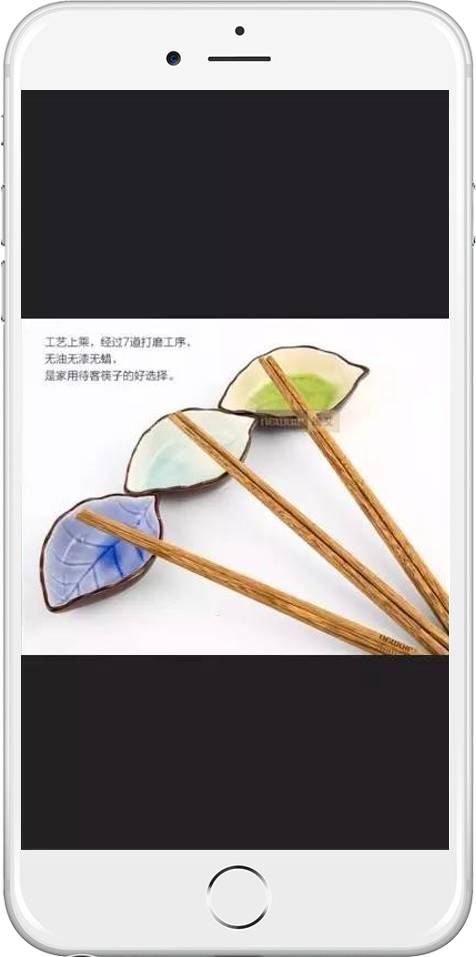
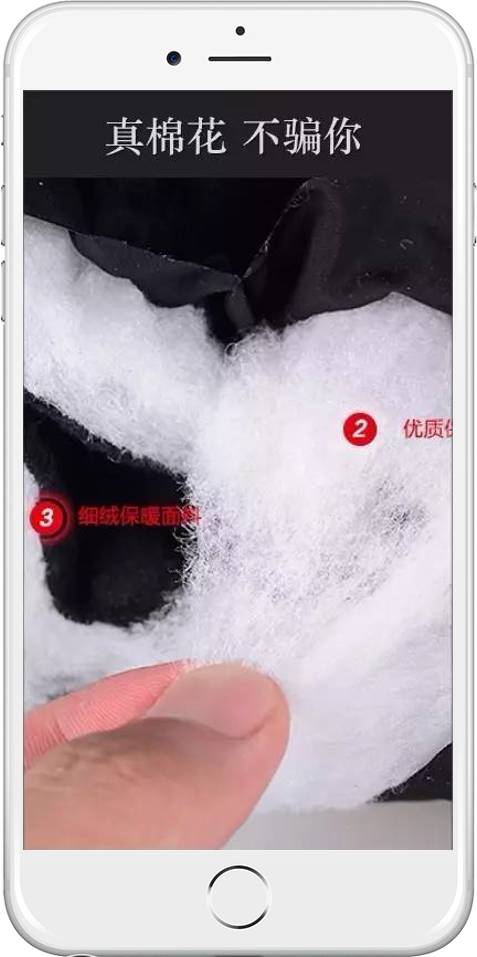
• 大胆使用近焦局部图
手机屏幕不擅长表达远景、广角、大场面,但非常擅长表达近焦、微距、高清特写、局部细节。不用担心用户因为看到的是局部图,而不能理解产品的整体,因为人类大脑早就演化出自动补图的功能。在手机屏上需要突破兼顾场景的整体性,以追求画面的和谐的设计思维习惯的禁锢,大胆的去使用使近焦局部图,营造更强的视觉冲击、带入感,来缩短和用户之间心灵沟通距离。


大胆使用近焦细节图,
营造视觉冲击力!
思维进阶
• 少即是多,学会做减法
商家都希望把自己的所有卖点全都讲出来,期望买家对自己了解多一点。但实际上,大部分内容得不到用户的认真对待,所以并没有多少用户真正看完你的这些表述,一点一划、匆匆一瞥就已完结。
一个被忽视的逻辑:你和买家之间的有效沟通信息量,并不在于你表达了多少,而在于用户看到多少、接收到多少、理解了多少。
因此,不必追求面面俱到,删掉那些没用的,对内容做大减法,让用户的眼光更聚焦。所以,建议详情页卖点控制在10~12个左右,图片数量控制在12~15张左右。
• 核心思想:一眼见,秒懂
一眼见,秒懂!通行于设计、创意、摄影、文案、选品所有环节。
手机用户很忙,走马观花、一瞄到底就是常态;信息泛滥,而且同质化很严重,用户没什么耐心。一眼看不见的内容,基本上就会被跳过去了,所以只有一眼就能看得见的内容(包括文字、图片),才是有效内容。
手机用户很“懒”,一遇到需要动脑的内容就嫌累,手指一滑逃之夭夭;因此,你讲的东西不能太深奥、太抽象、太含蓄、太晦涩,要直接把显性意思清晰地表达出来,让用户不假思索就能明白,越浅显直白越好。
所以,手机上的内容,不仅要让用户一眼看得见,而且要马上能看懂,在看见内容(包括文字、图片)的瞬间,就能理解你想表达的意思。
• 巧用工具,提升效率
移动端内容,在移动端展示,却在PC上设计,对设计师来说,如何快速有效、直观的确定设计内容是否符合移动互联网的特点,是一个大问题;所谓工欲善其事,必先利其器,这里也给设计师推荐三个工具,按需选择,提升设计的效率。
Ps Play
腾讯出品,免费使用。
Ps Play是一款通过WiFi,实时在终端设备上预览电脑上Photoshop的设计稿,可同步调试及截图保存到移动终端,并可以通过Email、微信等工具即时分享。
Ps Play下载地址:
IOS版,请戳下方按钮下载查看:
安卓版,请戳下方按钮下载查看:
PsMirror
需付费,操作便捷。
PsMirror是一款实时预览Photoshop设计稿的工具。 它让你极方便地在手机上查看PS中的设计稿, 提升设计效率。 支持Android/iOS两个平台, 支持WiFi/USB两种连接方式。
请戳下方按钮查看PsMirror官网:
一眼见
需付费,适合电商设计使用。
一眼见是无线设计预览大师。能够帮你简单、直观、方便地看到图片在手机上的效果,提高无线设计效率!具备图片拖拽、任意截屏显示、同步Photoshop操作实时预览等功能。
请戳下方按钮,下载查看一眼见:
思维决定方向,方法指导实践,工具提升效率,通过今天的分析,小编相信各位广告主对如何设计优质移动页面,有了更清晰的认识,也希望今天的分享,能帮助大家在营销上提升转化、增加销量,向广大的消费者输出更有价值的品牌信息和产品利益点。
作者:腾讯社交广告营销中心优化师 陈湘斌